Retailer Redesign
This retailer is an American chain of discount department stores.
Retailer Store - Complete Website Redesign
Project Background
This retailer focuses on bringing our customers a constant stream of high-quality department and specialty store brands at extraordinary savings (aka bargains) while providing an easy, fun, and organized shopping experience.
Problem
This retailer currently does not provide an online shopping experience for its customers.
My Role
UX/UI Designer
Tools
Figma
Research
I started this redesign by looking through the entire website and creating a content inventory to determine what was currently being used throughout the site, i.e., images, text, links, buttons, etc.
From this, I was able to see that this site is actually bigger than I thought. Although it didn’t have the option of shopping online it did have other good content like:
Being able to find a store near you
Seeing some of the products other customers had found in different stores
Employee section
The ability to purchase gift cards
Since those options were already available on the site I wanted to make sure to incorporate these same options in the redesign.
I also decided to scale down the project and only focus on the home page, category page, product page, and my cart page because I wanted to do a complete journey of the customer. As I got further into the project I realized that I should’ve scaled this down a lot more, but since I was already deep in it I just kept going. More on this in the Reflections section.
Once the plan was in place I began looking at other e-commerce sites for inspiration. I decided to review the top three competitors of the retailer which included Walmart, TJ Maxx, and Burlington. From my research, I was able to gather the following information:
Walmart doesn’t have a clearance section on its website, but I was able to get a general feel for how they organize their departments.
Burlington wasn’t much help. Their website basically has the same format as the retailer’s.
TJ Maxx was the most helpful and I got a lot of inspiration from their website in regard to organizing departments, filters, general product information, etc.
I then extended my research to other fields to see how they format their websites. Here are a few other observations I picked up during my research:
Information was included on the home page
Formatting of the regular price of items versus the sales price
Categories included in the top navigation
Was there a Clearance section? How did they make it stand out?
Different filter options
How product information was formatted on the product pages
Placement of images, how many images are in a row, sizes of images
Footer options
Compared mobile and desktop versions of websites
Design
Based on my research I felt that redesigning the entire site would be a big project that would need to be split up into workable portions. For the first segment, I decided to focus on the user purchasing experience. This experience would include the following:
Updating the home page
Creating a Category page
Creating a product page
Creating a My Cart page
Desktop Sketches
These sketches represent me playing around with the location of different elements like the logo, the location of the search option, and where the store locator section would go. I was trying to determine if some of these elements would be banners as opposed to regular images. More explanations are below.
Sketch 1 - This sketch was solely based on what is currently on the website and without looking at other e-commerce sites. All I did in this sketch was add a Login link, cart icon and search option. A Clearance box/image was added to the middle of the page for easy access. However, as I looked at this I realized I had removed the social media section, the ability to purchase gift cards, and the ability to apply for a job which was all on the current site.
Sketch 2 - This sketch was done after researching TJ Maxx, Burlington, and Walmart. The sale/free shipping banner was added to the top. The social media section was added back to the bottom before the footer. However, the gift cards and apply for jobs section was still missing. I initially wanted to show more images, but after researching, I concluded that there was too much inconsistency with image placement and sizes.
Sketch 3 - All research from multiple websites was complete when this sketch was done. When I did this one I wanted to include the closest store to the user based on their current location. I liked the search option in the middle of the page like Walmart’s website so I thought that would be a good idea for this website. I also added a Favorites (heart) icon. Most websites that sell clothing have this option. The carousel in the middle would be for the latest styles or newest arrivals. I also thought about some type of branding message that could be seen right beside the carousel. The retailer currently has this on their website so I kept it. There is a top navigation along with a smaller navigation with images in the middle of the page. Lastly, I remembered to include a store locator, apply for jobs, social media links, and gift card options at the bottom in a neater format.
Validation
In normal circumstances, this is where I would take these sketches to my counterparts and ask for their feedback.
I would start with my co-workers to get their opinion on each sketch.
I would speak to a developer to see if they foresee any issues with the designs at this point and determine which one would be the easiest to implement. Whatever comes from this conversation I would make sure to communicate this to the product owners and stakeholders because this would be a part of the estimated time for implementation.
I would show these basic sketches to the stakeholders to determine if I’m on the right track with their vision. I would explain my research findings and communicate any obstacles that may come up with implementation which would be based on the conversations I’ve had with developers and other designers.
Lastly, I would work with the business to determine what metrics would be used to determine whether this project was a success.
After getting feedback from sketches I would show the following wireframes to help everyone get a better-looking visual.
Wireframe 1 from sketch 1
Wireframe 2 from sketch 2
Wireframe 3 from sketch 3
Iteration
I followed the same process when creating the other pages. Below are the responsive designs using grid-based layouts that I felt were the best. In a real-world situation, I would present these designs to the business and continue to collaborate to make the changes needed to create the experience we all desire.
While designing the home page I decided to remove the carousel because it didn’t look as good on the mockups. It also didn’t transition well to the mobile versions. So this is another version that was created during the design process.
Desktop Prototypes
Category Page - While designing this page I added the filters option on the left side. From my research, most companies had this available so I decided to go ahead and add it to the page as well. Other things I included were providing color options if they were available, crossing out the original price, and adding the clearance price in bold and red so it would stand out more.
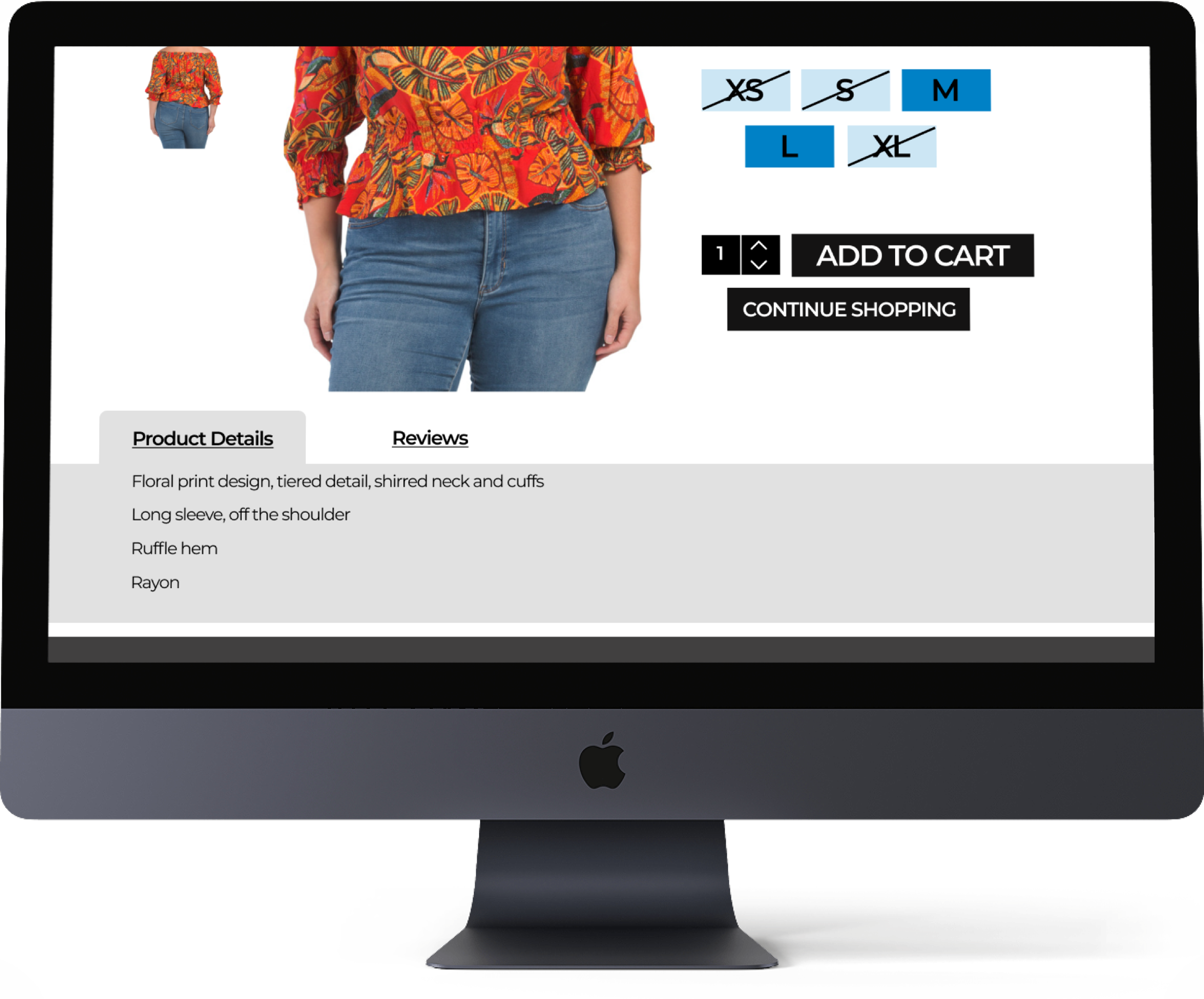
Product Page - Includes a big image and two smaller ones so the user can get a better view of the product from all sides. If the product is available in different colors and sizes the image shows how they would appear on the page. These options would not be available for all products. I would present this screen to the business so they would know how this works.
Product Page - This also includes the ability to change the quantity. The bottom half shows product details and reviews. These details appear on most pages that I saw during my research.
My Cart - Includes an image of the products that were purchased. The user would have the option to change the color or size that’s in the cart. They can also change the quantity they want to purchase. Most companies have a discount code option so I added that too.
Mobile Prototypes
The mobile version is almost the same version as the desktop version with the exception of replacing the top navigation with a hamburger menu due to space limitations.
Prototype showing how the hamburger menu would appear once the user clicks on the three lines in the upper left corner.
On the Category page, I added the path so the user would know where they are. I also moved the filter option to the left side right above the images so more space could be used to display items.
Prototype showing the Product page. This is the same as the desktop version.
Prototype showing the My Cart page. This is the same as the desktop version.
Reflections
This project was exciting, yet scary because this was the first one I did where I totally updated the structure of the website. When I first started creating an entire customer journey which included the home page, category page, product page, and my cart page, I didn’t think it would be that much. However, I didn’t take into account all the research that needed to be done and the different options that were available. Although I didn’t do real user testing in this project I know from my experience with designing insurance documents that the iteration segment can be tedious because there’s a lot of back and forth with the business which can sometimes be frustrating and can jeopardize the product going to production.
Although it’s still a work in progress I have continued my own personal work on this so I can continue developing my skill set.
I hope this gives you an idea of the process I go through while working on projects.