Family Reunion
This is a responsive website that was created for my family to help communicate family reunion details.
Family Reunion Site - Creating a responsive design
Project Background
Every year my family plans a family reunion and has numerous Zoom calls to go over family reunion details. We normally have around 100 people attend the family reunion; however, only 10-15 people attend the monthly Zoom meetings which means the committee has to call family members to update them on these details.
Problem
We needed a centralized place to find information concerning our family reunion that’s easily accessible to everyone.
My Role
UX/UI Designer
Tools
Google Site
Research
I started this by trying to determine if there were other ways to communicate with the family.
Facebook group - We currently have a Facebook group and post information here but everyone does not have Facebook.
Email - The committee thought about doing this but everyone on the committee has a full-time job and this would be too time-consuming to maintain.
Send text message - There are A LOT of family members and sometimes there is way too much information to communicate via text messaging so this was not a good fit.
Creating an app - No one in the family had this expertise.
Web page - Easy to set up and maintenance would be easy.
After everyone was in agreement that a website would be the best option I began trying to find a place to house the website. One of the main issues was the family didn’t want to spend money on this temporary site. So I found that Google Sites offered a website for free. Since this would be a simple site this was the best option for the family.
Next, I asked the family what type of information would be on the site. Here are some ideas that were suggested:
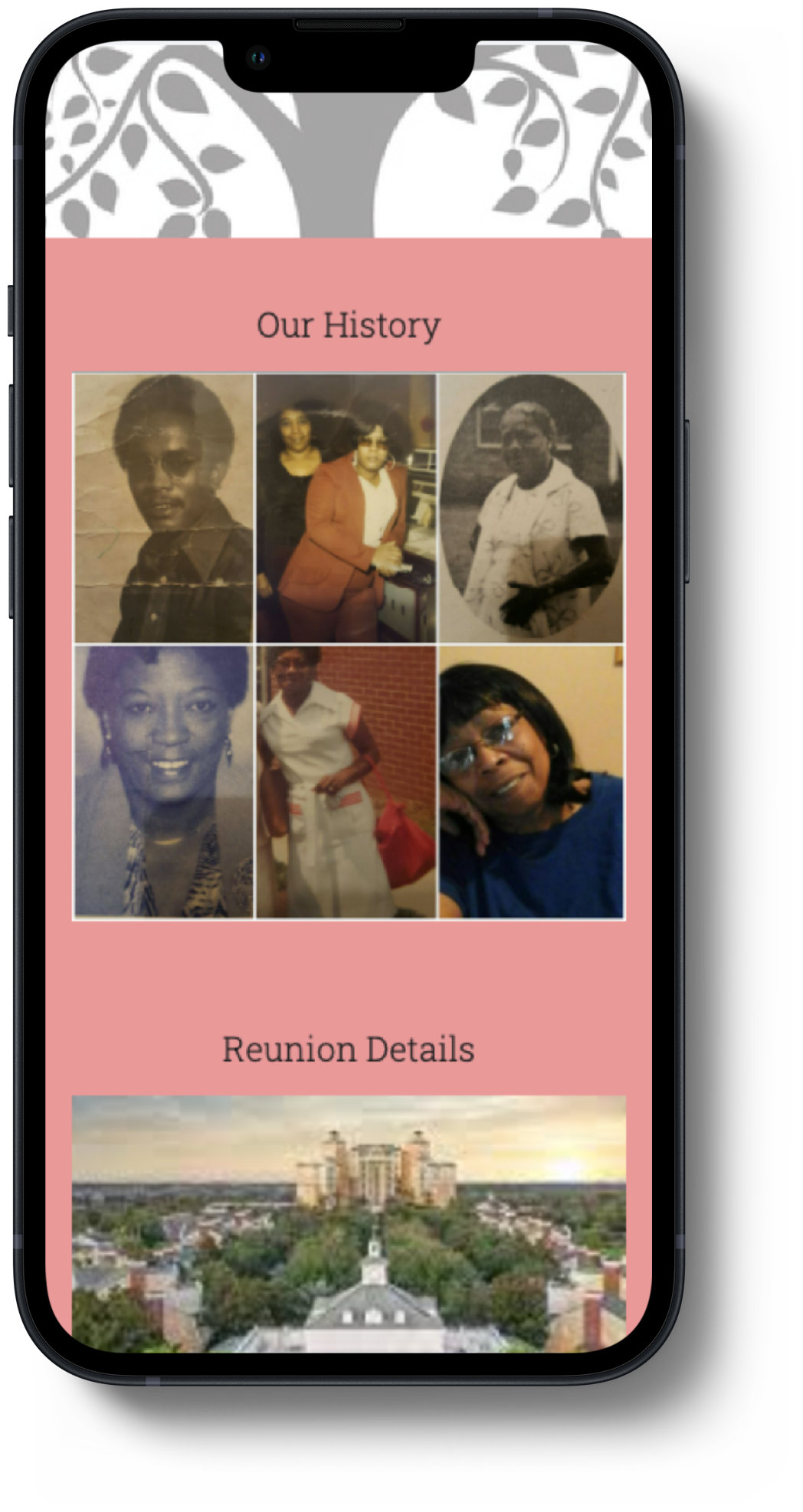
Our history - This would be provided by different elders in the family
Trip Itinerary - Provided by the committee when it became available
Payment due dates - Provided by the committee
Registration form (includes all the names of people in the household, t-shirt sizes, contact information, and ages of everyone in each household)
Pictures of different family members throughout the site - These pictures would come from our Facebook group or be submitted through text or email.
Before starting the design I wanted to know how most people viewed websites, i.e., phones, tablets, or desktops. At one of our Zoom meetings, I asked the 10 people in attendance and 8 of them said they normally use their phones. After that meeting, I sent a text to the family members I had phone numbers for and asked one simple question. How do you normally view websites? phone, tablet, or computer. An alarming 76% of my family used their phones to view websites. This let me know that the site would have to be a responsive design.
Design
I started my responsive design by finding an image of a family reunion tree. Our t-shirts were going to be coral and white so I decided to use those colors for the site as well.
The content was obtained from different people in the family and added to the site.
A registration button was added to the home page. The family felt this should be the easiest thing to find. The initial goal was once the form was submitted it would go into a spreadsheet for the family secretary. Well, this didn’t work as planned so we had to compromise since we were using a free service and time was limited to get this up and running. We had to settle on a committee member receiving an email letting them know a family member had registered. Then the committee member would have to open that email and click on a link that took them to the site that had the new information. This was not ideal, but since they didn’t want to pay for a website service this is what they had to deal with.
Different pages were then created with the content that was submitted.
Validation
Once the initial designs were complete I sent a link to the committee and a few other family members. They came back with the following suggestions:
More pictures of family members
They wanted a page dedicated to pictures of family members
Make the payments and due dates stand out more on the Payments Details page.
After much discussion, I made the following changes:
Added pictures in the headers as a background
We decided to not add an additional page with just pictures because we were using a free site and it would make it slow down which they didn’t like.
For the payments and due dates, I bolded the text and made it red.
After those changes were made I spoke to three of our older family members to see if they were able to find the information they needed easily. I asked two questions:
What type of device are you viewing the site on?
Tell me the steps you’re taking to find out how much the family dues are.
Based on their responses I felt the site was accomplishing the goal of being easily accessible for them. The site went into production on October 4, 2022.
Reflections
This project wasn’t as formal as my other projects but it was fun and different. In this project, I actually worked with my family and they didn’t know anything about what it actually takes to create a site that’s user-friendly for all. Working with my older family members to make it easy for them to find the information they needed was a joy.
From this project, I was able to learn more about how to ask questions differently based on their generation. The millennials were easier to ask and could jump in and complete a task fairly quickly, My baby boomers were quick, but I noticed that I had to speak a little slower and make sure they understood the task at hand. I also had to have a little bit more patience because they wanted to have conversations about other topics (which I was fine with).